Hier eine kleine Hilfestellung wie man eine Kachel erstellt, deren Muster sich beim Wiederholen ergänzt. Bevor du das versuchst, solltest du wissen, wie man mit HTML Bilder einfügt.
* body {
background-image:url(hintergrund.gif);
}
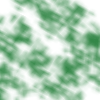
Zuerst wird eine Grafik erstellt. Die Ursprungsgrafik zeigt ein beliebiges Muster:


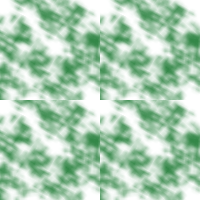
Wenn sich die Kachel wiederholt, und neben anderen, identischen liegt, sieht man, dass die Kanten der einzelnen Kacheln sich nicht ergänzen. Die sichtbaren Kanten der einzelnen Kacheln müssen verschwinden!


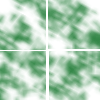
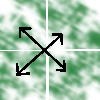
Jetzt kommt der „Trick“: Die Ursprungskachel wird in 4 Teile zerschnitten…


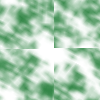
und jedes Viertel wird mit dem diagonal-gegenüberliegenden getauscht.


Nun passen jedoch die Übergänge der Viertel nicht mehr zusammen, diese müssen von Hand ausgeglichen werden, das kann man mit Farbkleksen oder „Verwischungen“ machen.


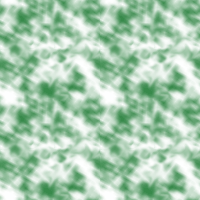
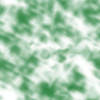
Wenn die Übergänge nun passabel aussehen, kann man schaun wie das Gesamterscheinungsbild ist wenn sich die Kachel „kachelt“…


und siehe da, die Kacheln gehen jetzt sauber ineinander über und die Übergänge sind kaum noch zu sehen. Ein einheitliches Hintergrundbild mit Muster kann entstehen.